
Ever dreamed of crafting a unique website for your gaming community? At VyHub, we honor your creativity and provide an array of options. You can alter colors, and background images, customize the navigation bar, and even add custom CSS to your VyHub gaming website. Sounds exciting, doesn’t it? Well, hold on to your gaming chair because there’s more – our customizable VyHub Page builder! With it, you can fully personalize your website’s landing page, all without needing to be a coding wizard. And here’s the cherry on top: it’s entirely free, saving you from the hassle of buying rigid and potentially unsupported themes.
What Is VyHub Website Builder?
The VyHub Website Builder empowers you to craft a unique design for your gaming community without any coding expertise. Fully integrated into your VyHub instance, this tool is currently available for free! Plus, it offers exceptional customizability without the need to host your own front end.
Getting Started with VyHub Website Builder
Getting started is as simple as enabling the landing page on your website.
- Create a VyHub Instance: If you haven’t already, start by creating your VyHub instance.
- Admin Login: Log in as an admin or with an account that has the necessary privileges.
- Enable the Landing Page: In the theme settings, enable the landing page if it’s not already done.
Next, navigate to the landing page. You’ll find it directly accessible when you open your instance. On the left side, look for the button to open the settings menu – this is where the magic begins.
How Is the Homepage Builder Structured?
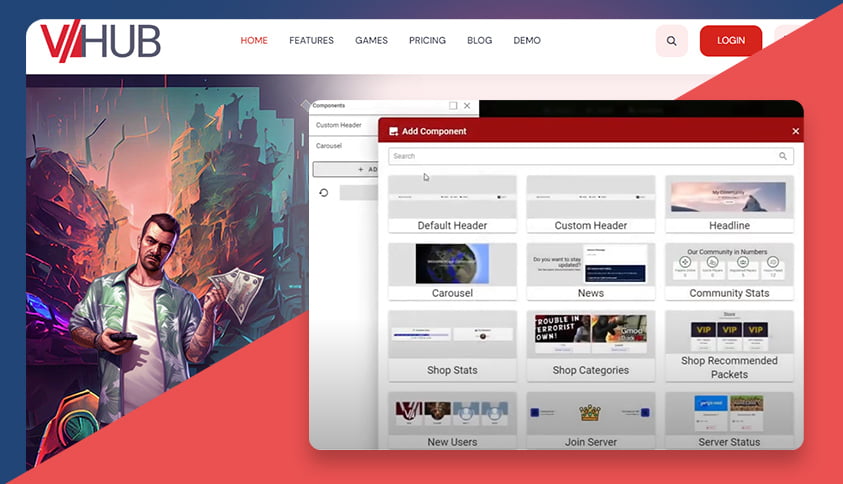
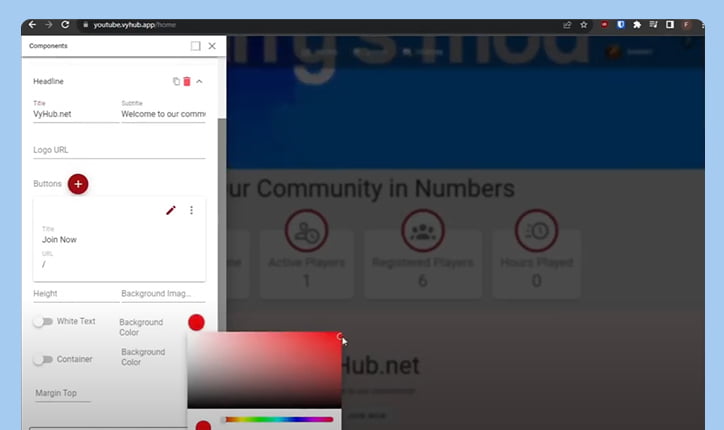
The landing page is composed of blocks, which serve as different sections of the website. Blocks can be anything – a header with a headline, a Discord connection link, a donation goal tracker, or an overview of your website’s unique features. Click on the “add” button to explore all available sections; you can even add them more than once. By default, the blocks come with appealing settings. If not, don’t worry – you can access each block’s settings. Here, you can tweak subheadings, colors, background images, and more. Technical settings like block height and top margins are also available. Don’t hesitate to experiment!
Cool Things to Try with VyHub Pagebuilder

- Image Alignment: Align multiple images vertically to create the effect of one cohesive picture.
- Height Setting: Utilize ‘vh’ (viewport height) for a relative screen height experience. Try ‘100vh’ for the full-screen effect.
- Options Not Found? No Worries: Share your suggestions with us or create your components using the HTML block option.
- Custom CSS: Dive into the realm of Custom CSS to target blocks and modify colors, designs, column sizes, and more.
With VyHub page builder, your gaming community’s website can be as unique and imaginative as your gameplay. Give it a try today and let your creativity take flight!
